diff --git a/README.md b/README.md
index fed79d7c..c14e3a37 100644
--- a/README.md
+++ b/README.md
@@ -46,7 +46,7 @@
 |
-  |
+  |
 |
@@ -62,7 +62,7 @@
 |
-  |
+  |
diff --git a/ruoyi-admin/src/main/resources/static/ruoyi/css/ry-ui.css b/ruoyi-admin/src/main/resources/static/ruoyi/css/ry-ui.css
index 7c01cde2..d7677e6a 100644
--- a/ruoyi-admin/src/main/resources/static/ruoyi/css/ry-ui.css
+++ b/ruoyi-admin/src/main/resources/static/ruoyi/css/ry-ui.css
@@ -533,3 +533,22 @@ label {
.dropdown-menu > .divider {
background-color:#eee;
}
+
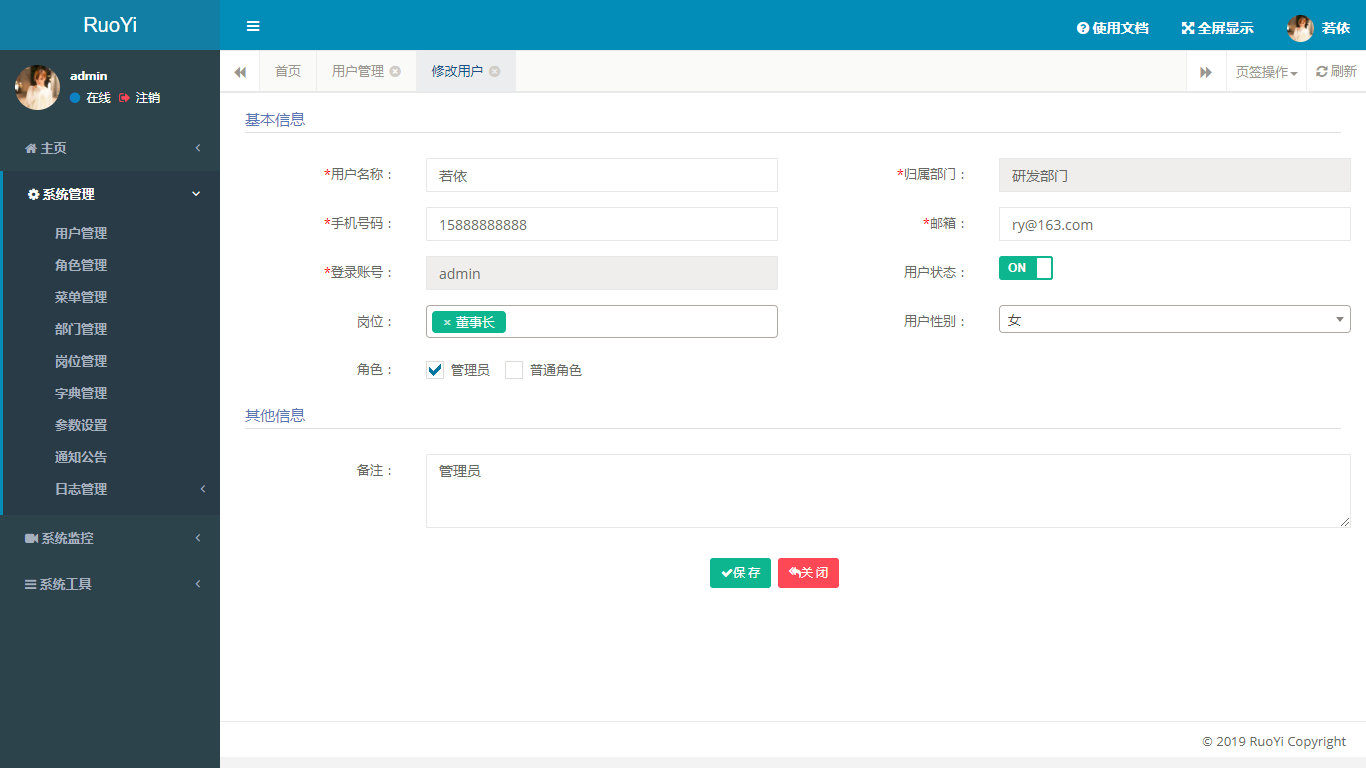
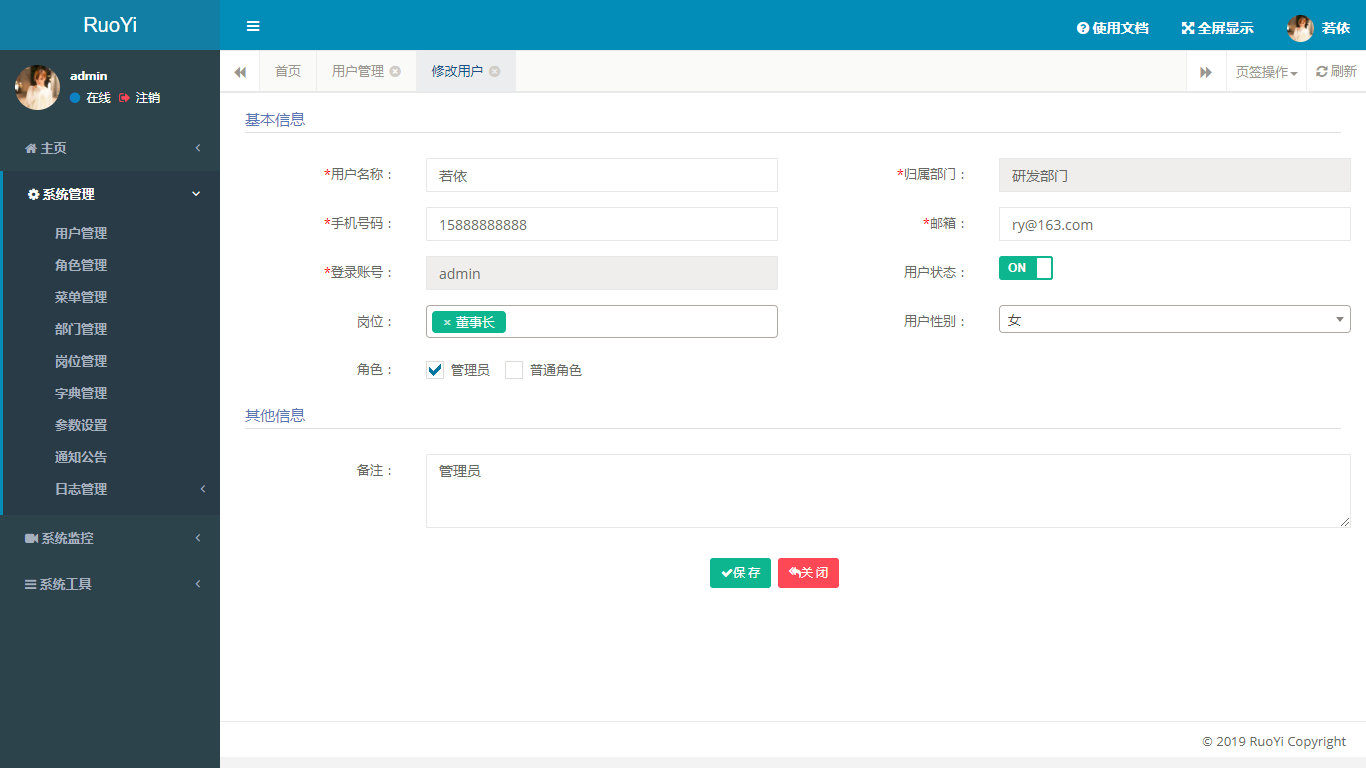
+.form-header {
+ font-size:15px;
+ color:#6379bb;
+ border-bottom:1px solid #ddd;
+ margin:8px 10px 25px 10px;
+ padding-bottom:5px
+}
+
+.form-content {
+ background-color: #ffffff;
+ color: inherit;
+ padding: 10px 15px 15px 15px;
+ border-color: #e7eaec;
+ -webkit-border-image: none;
+ -o-border-image: none;
+ border-image: none;
+ border-width: 1px 0px;
+}
diff --git a/ruoyi-admin/src/main/resources/static/ruoyi/index.js b/ruoyi-admin/src/main/resources/static/ruoyi/index.js
index ede98818..c9a01675 100644
--- a/ruoyi-admin/src/main/resources/static/ruoyi/index.js
+++ b/ruoyi-admin/src/main/resources/static/ruoyi/index.js
@@ -249,7 +249,7 @@ $(function() {
function closeTab() {
var closeTabId = $(this).parents('.menuTab').data('id');
var currentWidth = $(this).parents('.menuTab').width();
-
+ var panelUrl = $(this).parents('.menuTab').data('panel');
// 当前元素处于活动状态
if ($(this).parents('.menuTab').hasClass('active')) {
@@ -307,6 +307,16 @@ $(function() {
return false;
}
});
+
+ if($.common.isNotEmpty(panelUrl)){
+ $('.menuTab[data-id="' + panelUrl + '"]').addClass('active').siblings('.menuTab').removeClass('active');
+ $('.mainContent .RuoYi_iframe').each(function() {
+ if ($(this).data('id') == panelUrl) {
+ $(this).show().siblings('.RuoYi_iframe').hide();
+ return false;
+ }
+ });
+ }
}
}
// 当前元素不处于活动状态
diff --git a/ruoyi-admin/src/main/resources/static/ruoyi/js/common.js b/ruoyi-admin/src/main/resources/static/ruoyi/js/common.js
index 596975c4..c1b0fae1 100644
--- a/ruoyi-admin/src/main/resources/static/ruoyi/js/common.js
+++ b/ruoyi-admin/src/main/resources/static/ruoyi/js/common.js
@@ -123,8 +123,25 @@ var refreshItem = function(){
target.attr('src', url).ready();
}
+/** 关闭选项卡 */
+var closeItem = function(){
+ var topWindow = $(window.parent.document);
+ var panelUrl = window.frameElement.getAttribute('data-panel');
+ $('.page-tabs-content .active i', topWindow).click();
+ if($.common.isNotEmpty(panelUrl)){
+ $('.menuTab[data-id="' + panelUrl + '"]', topWindow).addClass('active').siblings('.menuTab').removeClass('active');
+ $('.mainContent .RuoYi_iframe', topWindow).each(function() {
+ if ($(this).data('id') == panelUrl) {
+ $(this).show().siblings('.RuoYi_iframe').hide();
+ return false;
+ }
+ });
+ }
+}
+
/** 创建选项卡 */
function createMenuItem(dataUrl, menuName) {
+ var panelUrl = window.frameElement.getAttribute('data-id');
dataIndex = $.common.random(1,100),
flag = true;
if (dataUrl == undefined || $.trim(dataUrl).length == 0) return false;
@@ -149,12 +166,17 @@ function createMenuItem(dataUrl, menuName) {
});
// 选项卡菜单不存在
if (flag) {
- var str = '';
+ var str = '';
$('.menuTab', topWindow).removeClass('active');
// 添加选项卡对应的iframe
- var str1 = '';
+ var str1 = '';
$('.mainContent', topWindow).find('iframe.RuoYi_iframe').hide().parents('.mainContent').append(str1);
+
+ window.parent.$.modal.loading("数据加载中,请稍后...");
+ $('.mainContent iframe:visible', topWindow).load(function () {
+ window.parent.$.modal.closeLoading();
+ });
// 添加选项卡
$('.menuTabs .page-tabs-content', topWindow).append(str);
diff --git a/ruoyi-admin/src/main/resources/static/ruoyi/js/ry-ui.js b/ruoyi-admin/src/main/resources/static/ruoyi/js/ry-ui.js
index daf4c739..ee218ad1 100644
--- a/ruoyi-admin/src/main/resources/static/ruoyi/js/ry-ui.js
+++ b/ruoyi-admin/src/main/resources/static/ruoyi/js/ry-ui.js
@@ -74,7 +74,7 @@
// 请求获取数据后处理回调函数
responseHandler: function(res) {
if (res.code == 0) {
- if ($.common.isNotEmpty($.table._option.sidePagination) && $.table._option.sidePagination === 'client') {
+ if ($.common.isNotEmpty($.table._option.sidePagination) && $.table._option.sidePagination == 'client') {
return res.rows;
} else {
return { rows: res.rows, total: res.total };
@@ -503,6 +503,10 @@
});
layer.full(index);
},
+ // 选卡页方式打开
+ openTab: function (title, url) {
+ createMenuItem(url, title);
+ },
// 禁用按钮
disable: function() {
var doc = window.top == window.parent ? window.document : window.parent.document;
@@ -609,13 +613,21 @@
$.operate.submit(url, "post", "json", "");
});
},
+ // 添加访问请求
+ addUrl: function(id) {
+ var url = $.common.isEmpty(id) ? $.table._option.createUrl : $.table._option.createUrl.replace("{id}", id);
+ return url;
+ },
// 添加信息
add: function(id) {
- var url = $.common.isEmpty(id) ? $.table._option.createUrl : $.table._option.createUrl.replace("{id}", id);
- $.modal.open("添加" + $.table._option.modalName, url);
+ $.modal.open("添加" + $.table._option.modalName, $.operate.addUrl(id));
},
- // 修改信息
- edit: function(id) {
+ // 添加信息,以tab页展现
+ addTab: function (id) {
+ $.modal.openTab("添加" + $.table._option.modalName, $.operate.addUrl(id));
+ },
+ // 修改访问请求
+ editUrl: function(id) {
var url = "/404.html";
if ($.common.isNotEmpty(id)) {
url = $.table._option.updateUrl.replace("{id}", id);
@@ -627,7 +639,15 @@
}
url = $.table._option.updateUrl.replace("{id}", id);
}
- $.modal.open("修改" + $.table._option.modalName, url);
+ return url;
+ },
+ // 修改信息
+ edit: function(id) {
+ $.modal.open("修改" + $.table._option.modalName, $.operate.editUrl(id));
+ },
+ // 修改信息,以tab页展现
+ editTab: function(id) {
+ $.modal.openTab("修改" + $.table._option.modalName, $.operate.editUrl(id));
},
// 工具栏表格树修改
editTree: function() {
@@ -672,6 +692,22 @@
};
$.ajax(config)
},
+ // 保存选项卡信息
+ saveTab: function(url, data) {
+ var config = {
+ url: url,
+ type: "post",
+ dataType: "json",
+ data: data,
+ beforeSend: function () {
+ $.modal.loading("正在处理中,请稍后...");
+ },
+ success: function(result) {
+ $.operate.successTabCallback(result);
+ }
+ };
+ $.ajax(config)
+ },
// 保存结果弹出msg刷新table表格
ajaxSuccess: function (result) {
if (result.code == web_status.SUCCESS) {
@@ -710,6 +746,25 @@
}
$.modal.closeLoading();
$.modal.enable();
+ },
+ // 选项卡成功回调执行事件(父窗体静默更新)
+ successTabCallback: function(result) {
+ if (result.code == web_status.SUCCESS) {
+ var topWindow = $(window.parent.document);
+ var currentId = $('.page-tabs-content', topWindow).find('.active').attr('data-panel');
+ var $contentWindow = $('.RuoYi_iframe[data-id="' + currentId + '"]', topWindow)[0].contentWindow;
+ $.modal.close();
+ $contentWindow.$.modal.msgSuccess(result.msg);
+ if ($contentWindow.$("#bootstrap-table").length > 0) {
+ $contentWindow.$.table.refresh();
+ } else if ($contentWindow.$("#bootstrap-tree-table").length > 0) {
+ $contentWindow.$.treeTable.refresh();
+ }
+ closeItem();
+ } else {
+ $.modal.alertError(result.msg);
+ }
+ $.modal.closeLoading();
}
},
// 校验封装处理
@@ -780,7 +835,7 @@
searchNode: function() {
// 取得输入的关键字的值
var value = $.common.trim($("#keyword").val());
- if ($.tree._lastValue === value) {
+ if ($.tree._lastValue == value) {
return;
}
// 保存最后一次搜索名称
diff --git a/ruoyi-admin/src/main/resources/templates/login.html b/ruoyi-admin/src/main/resources/templates/login.html
index 2bddf451..6355d950 100644
--- a/ruoyi-admin/src/main/resources/templates/login.html
+++ b/ruoyi-admin/src/main/resources/templates/login.html
@@ -7,10 +7,10 @@
若依管理系统
-
-
-
-
+
+
+
+